מדריך העברת אתר וורדפרס ל HTTPS באחסון uPress

במאמר זה נעסוק בחלק באופן ביצוע הפעולה של העברת אתר וורדפרס מ-HTTP ל -HTTPS באמצעות פאנל הניהול של uPress.
אם כבר מצאתם את עצמכם כאן, כנראה שאתם כבר מבינים את התשובות לשלושת השאלות הבאות, ולכאן אפשר לדלג ישירות לחלק המעשי של המאמר, תכינו את עצמכם, הנה זה בא.
העברת אתר וורדפרס ל-HTTPS
לפני שנעבור לחלק המעניין, לפניכם מספר דברים שחשוב לוודא קודם לכן:
- בכדי לא לפגוע בחווית המשתמש של המבקרים באתר שלכם תרצו לקחת בחשבון מספיק זמן בכדי לבצע את הפעולה. לרוב מדובר בתהליך של לא יותר מ-5 דקות, אך אלמנטים מסוימים באתר עלולים לסבך מעט את הפעולה ולהאריך את הזמן בו האתר לא יהיה זמין.
לכן, יש לוודא שלא מדובר בשעות בהן תנועת האתר שלכם היא הגבוהה ביותר. - וודאו כי כלל השירותים החיצוניים שהאתר שלכם משתמש בהם תומכים בגרסת HTTPS. (לדוגמא: שירותי מעקב גולשים כמו Hotjar וכו', שירותי צ'אט, אנליטיקס וכו')
- וודאו כי לא מופעלת לכם האפשרות של שימוש ב CDN (אם קיים מדובר בתהליך התקנה שונה שלגביו לא נפרט במאמר זה)
בהתאם למוניטין האתר שלכם במנועי החיפוש, למנועי החיפוש יכול לקחת זמן לסרוק ולאנדקס את האתר עם כתובות ה HTTPS החדשות. במשך פרק זמן זה יכול להיות כי תראו תנודות בדירוג שלכם, אין צורך להיבהל – מדובר בעניין של זמן שאמור להתאפס (בדרך כלל כשבוע ימים באתר ממוצע).
השלבים שיש לבצע במעבר ל HTTPS
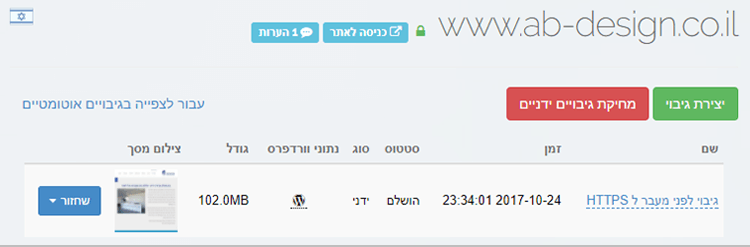
1. גיבוי האתר בצורה ידנית
בצעו גיבוי ידני (תחת לשונית גיבויים > גיבוי ידני) לכל מקרה שלא יהיה לפני תחילת התהליך.
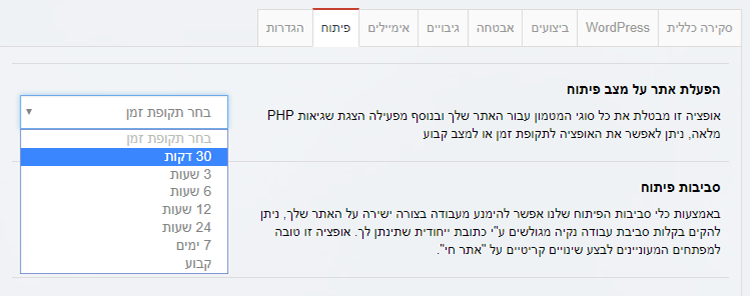
2. הכניסו את האתר למצב פיתוח (ללא זכרון מטמון)
ראשית, על מנת לוודא שנוכל לבצע את כל התהליך ללא כל הפרעה של תופעות מטמון למיניהן (שנבצע שינויים והם לא יכנסו לתוקפם עקב שימוש במטמון) – נכניס את האתר על מצב פיתוח (תחת לשונית פיתוח).
רצוי להפעיל את מצב הפיתוח עם הגבלת זמן (טיימר) למקרה שנשכח לכבות את מצב הפיתוח0.
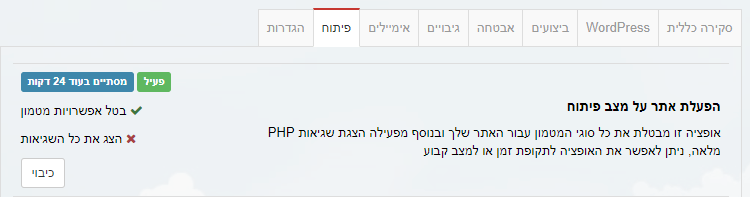
לאחר אישור הפעלת מצב הפיתוח, נוכל לראות כי מצב הפיתוח פעיל – זה אמור להיראות כך:
3. התקינו את תעודת ה-SSL
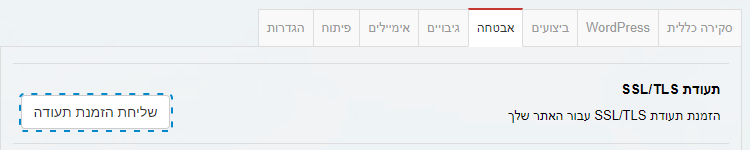
למעשה אין צורך בידע טכני בכדי להתקין תעודת SSL תחת פאנל הניהול של uPress, כל שעליכם לעשות הוא לגשת ללשונית אבטחה > ולחיצה על הכפתור "שליחת הזמנת תעודה".
במידה והכפתור אינו זמין, יש לוודא שהפניית הDNS לשרתי uPress מתבצעת בצורה תקינה, ניתן לבצע הפניה על ידי NS או רשומת A.
לאחר לחיצה על הכפתור תתבצע התקנה של תעודת SSL ברמת השרת באופן אוטומטי לגמרי. ההתקנה של תעודת ה-SSL כשלעצמה לא תשנה דבר במבנה האתר שלכם (נכון לרגע זה).
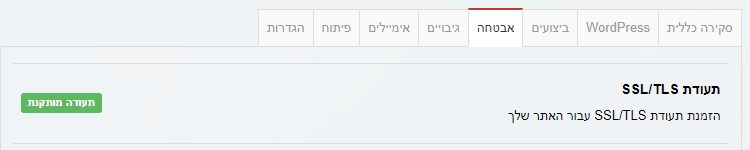
בשלב זה אתם אמורים לקבל דוא"ל כי תהליך התקנת תעודת ה-SSL הסתיים בהצלחה, לאחר רענון של פאנל הניהול תוכלו לזהות את שינוי הסמן "תעודה מותקנת", כעת ניתן לעבור לשלב הבא.
4. בצעו החלפה של הקישורים היחסיים (חיפוש והחלפה במסד הנתונים)
למעשה, וורדפרס בנוי כך שהוא שומר את כלל המידע (מדיה, עמודים, פוסטים והתוכן שלהם) כנתונים במסד הנתונים.
לדוגמה: בעמוד הראשי של האתר שלכם אתם טוענים 3 תמונות מספריית המדיה וכל אחת מהתמונות מבצעת קישור לעמוד כלשהו באתר. וורדפרס שומר את נתיבי התמונות והקישורים כקישור מוחלט (עם קידומת http והמשך כתובת האתר).
כעת, במידה וניכנס לאתר שלנו עם קידומת http, האתר אמור לעבוד בצורה רגילה לגמרי.
אך במידה וניכנס לאתר עם קידומת https – האתר יעבוד, אבל כלל התמונות, הקישורים, והאלמנטים באתר עדיין ישתמשו ב http, תופעה שמן הסתם תיחסם על ידי הדפדפן ותגרום לאתר להיראות שבור לגמרי, ללא עיצוב וללא תמונות.
בכדי לטפל במצב אנחנו נצטרך לבצע חיפוש והחלפה במסד הנתונים, נחליף את כלל הקישורים שמתחילים ב http ונהפוך אותם ל https.
לצורך כך – יש להשתמש ב כלי חיפוש והחלפה במסד הנתונים של uPress.
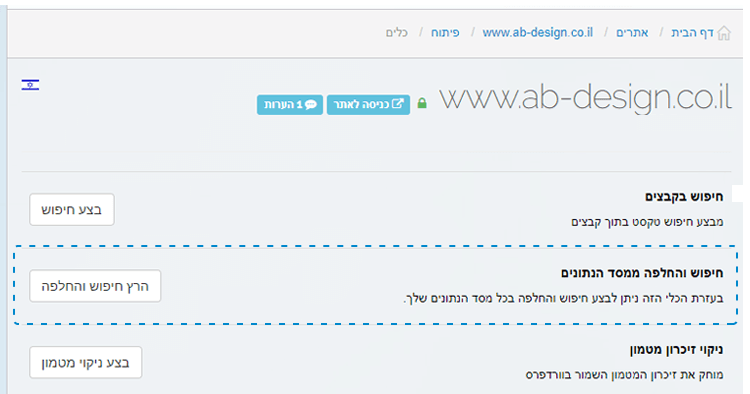
ניתן להגיע לכלי זה תחת לשונית פיתוח > כלי אחסון נוספים > חיפוש והחלפה במסד הנתונים.
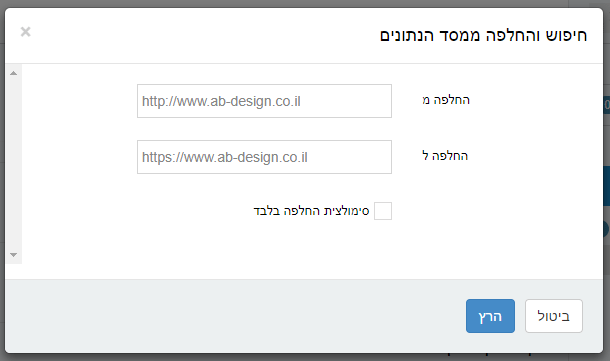
לאחר לחיצה על כפתור "הרץ חיפוש והחלפה", נוכל לראות את המסך הבא:
את התהליך יש לבצע פעמיים: פעם בעבור הדומיין ללא www ופעם בעבור הדומיין עם www
לדוגמה:
בפעם הראשונה החלפה מ http://ab-design.co.il אל הכתובת החדשה עם https (במקרה שלנו https://www.ab-design.co.il אבל הכתובת החדשה יכולה להיות עם WWW או בלי)
בפעם השניה החלפה מ http://www.ab-design.co.il אל הכתובת החדשה.
לפני לחיצה על כפתור הרץ, יש לשים לב להוראות הבאות:
- יש להשתמש בנתיב מלא http://www.ab-design.co.il, לעולם לא להשתמש בביטויים כלליים. (לדוגמה 'http' להחליף ב 'https' באופן גורף)
- אפשר לשחק בתור התחלה במצב סימולציה, אבל על מנת לבצע את הפעולה יש לבטל את מצב ״סימולציית החלפה בלבד״ בתיבת הבחירה (זהו מצב יבש)
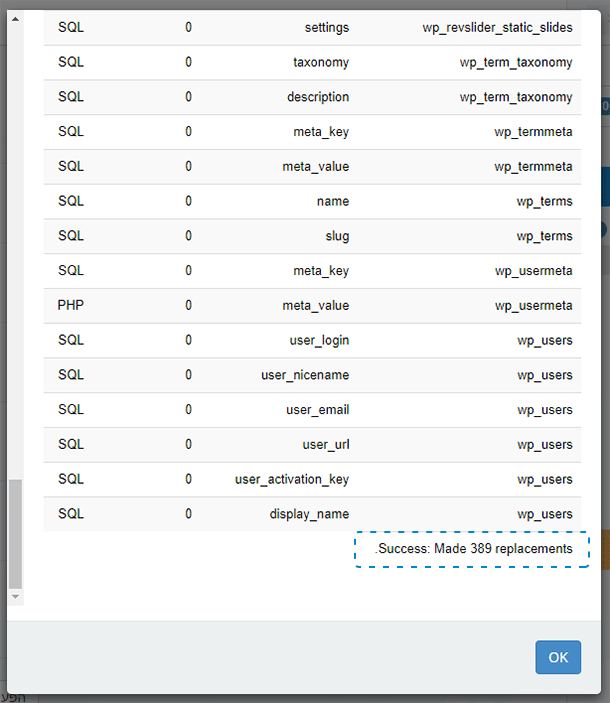
לאחר ביצוע ההחלפה במסד הנתונים נוכל לצפות בדוח המפרט את כלל הטבלאות שהוחלפו.
במקרה שלנו נוכל לראות כי הוחלפו 389 ביטויים במסד הנתונים, ניתן לעבור לשלב הבא.
5. וודאו כי לא מופיעות אזהרות על Mixed Content
כעת, תוכלו לבצע בדיקה באתר הוורדפרס שלכם ולוודא שהאתר אינו מקבל שגיאות על Mixed Content.
מה זה Mixed Content?
בצורה פשוטה – שגיאות אלו מזהירות אותנו כאשר אנחנו ניגשים לאתר המשתמש בפרוטוקול מוצפן HTTPS ואתר זה טוען נכסים (קבצי JavaScript, CSS, מדיה וכו') מכתובות URL המתחילות ב HTTP (קישור לא מוצפן).
ניתן לבדוק שגיאות Mixed Content על ידי מספר שיטות, אמליץ על 2 שיטות עיקריות:
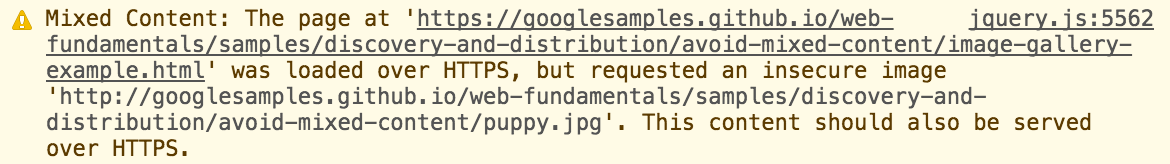
- לדפדפן הסטנדרטי שלנו קיים כלי אבחון בשם Developer Tools, ניתן לגשת לכלי זה על ידי לחיצה על F12 במקלדת (במידה ומשתמשים בדפדפן מסוג Chrome) > ולאחר מכן ניגשים ללשונית Console.לדוגמה שגיאות Mixed Content בכלי האבחון.
- ניתן לבצע את הבדיקה על ידי כלי נחמד בשם GreenIcon.io, לאחר הכניסה לאתר נצטרך להזין כתובת URL מלאה (כתובת HTTPS) ולבצע בדיקה. הכלי יבצע סריקה ויתריע על מדיה וקבצי JavaScript, CSS שאינם מוגשים ב HTTPS.לדוגמה תוצאת בדיקה בכלי האבחון GreenIcon.
במידה ולא קיימות שגיאות Mixed Content
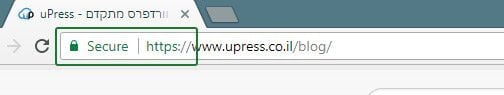
(מצב הגיוני במידה ומשתמשים בתבנית עיצוב מעודכנת שלא בוצע בה שינויי קוד על ידי מתכנת) אתם אמורים לראות סימן של מנעול ירוק בצמוד לכתובת האתר שלכם בדפדפן, זה אמור להיראות כך בדפדפן Chrome:
וזה אומר שתוכלו לגשת לשלב השביעי והאחרון במדריך זה ולבצע הפנייה אוטומטית מ-HTTP ל-HTTPS ברמת שרת האחסון, ולא להמשיך לשלבים הבאים בתהליך.
במידה וקיימות שגיאות Mixed Content
תצטרכו לטפל בשגיאות אלו בכדי לקבל מנעול ירוק בדפדפן.
6. התמודדות עם תוספים מיוחדים
ישנם מספר תוספי וורדפרס אשר שומרים את המידע שלהם במסד הנתונים באופן מקודד, זה אומר שפעולת ה"חיפוש והחלפה במסד הנתונים" לא תחיל את השינויים לגבי תוספים אלו.
לרוב, תוספים השומרים את המידע באופן מקודד יספקו ממשק לביצוע חיפוש והחלפה בתוך הגדרות התוסף (כמו למשל Elementor, Silder Revolution ועוד)
במידה ואתם משתמשים בתוסף Elementor יש לבצע את הפעולה באופן הבא:
לאחר ההתחברות ללוח הבקרה של וורדפרס (תידרשו להתחבר מחדש משום שכרגע האתר עובד עם קידומת https) > אלמנטור (סרגל צד של וורדפרס) > כלים.
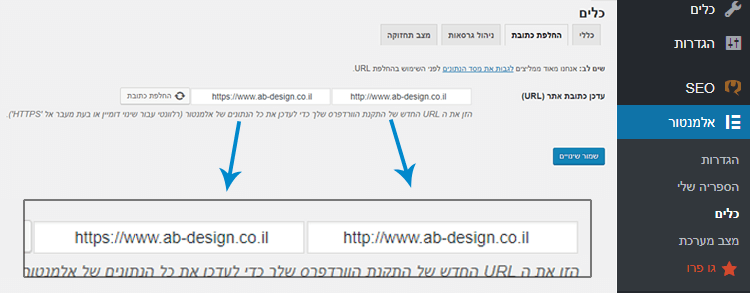
תחת עמוד הכלים יש לגשת ללשונית החלפת כתובות ולהזין את הפרטים באופן הבא.
לאחר לחיצה על כפתור החלפת הכתובות אנחנו אמורים לקבל תגובה המפרטת את מספר השורות שהוחלפו במסד הנתונים באופן הבא:
במידה ואתם משתמשים בתוסף Slider Revolution יש לבצע את הפעולה באופן הבא:
לאחר ההתחברות ללוח הבקרה של וורדפרס (תידרשו להתחבר מחדש משום שכרגע האתר עובד עם קידומת https) > בחירה ב-Slider Revolution (סרגל צד של וורדפרס) > כעת תוצג רשימה של כלל הסליידרים הקיימים תחת האתר, נצטרך לבצע את הפעולה הזו בעבור כל אחד מהסליידרים.
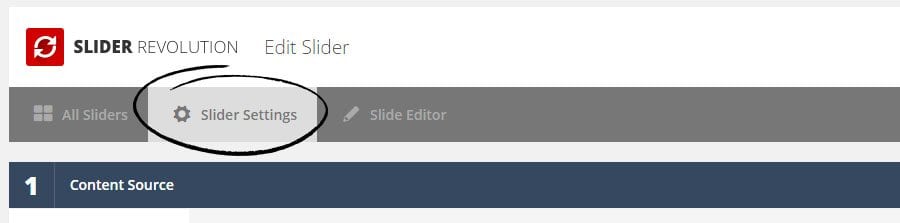
תחת עמוד ניהול סליידר בודד – יש ללחוץ על כפתור ההגדרות סליידר (Slider Settings)
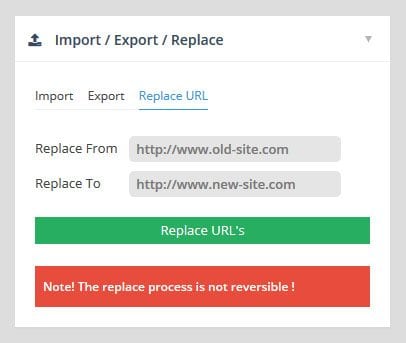
במסך ניהול הגדרות הסליידר יש ללחוץ על כפתור Import / Export / Replace, ולאחר מכן לגשת ללשונית Replace.
כעת יש להזין את הפרטים של הקישור הישן (עם HTTP) והקישור החדש (עם HTTPS) ולבצע את ההחלפה.
לאחר ביצוע ההחלפה – לא לשכוח לשמור את הסליידר.
7. עדכון קבצי הקוד
לרוב, במידה ואנחנו משתמשים בתבנית עיצוב שלא בוצעו בה שינויים כלשהם על ידי מתכנת – נוכל לדלג על שלב זה.
במידה ולא – תרצו (או יותר נכון תצטרכו) להחליף את כל הקישורים של סקריפטים או ספריות חיצוניות בהן אתם השתמשתם בתכלס באתר, ולהמיר אותם בשימוש בקישורים מאובטחים (HTTPS).
לרוב – שינויים אלו מבוצעים בקבצי ה-PHP של תבנית העיצוב. קישורים וספריות אלו יכולים להיות גם קישורים לכלים החיצוניים (כמו Hotjar, קריאה לקובץ jQuery, פיקסל Facebook, קוד Analytics, כלי מעקב כלשהם), או בכלל, לכל ספרייה אחרת.
לדוגמה: במידה והאתר שלכם משתמש ב Bootstrap ובעבר ביצעתם את טעינת הקובץ באופן הבא:
http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta/js/bootstrap.js
פשוט עדכנו את הקישור ל HTTPS.
8. ביצוע הפניה אוטומטית מ-HTTP ל-HTTPS
הפניה אוטומטית מ-HTTP ל-HTTPS היא הפניה 301 ברמת השרת. כל בקשה (של גולש או בוט) לעמוד HTTP רגיל – תבצע הפניה אוטומטית לעמוד מקביל עם קידומת HTTPS.
אפשרות זו הכרחית בכדי להעביר את המוניטין שצברתם במנועי החיפוש עם כתובת HTTP אל האתר החדש עם כתובת HTTPS.
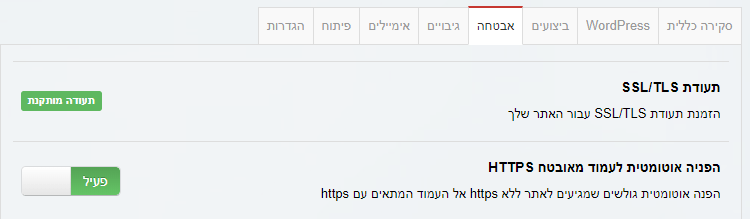
בכדי להפעיל את האפשרות יש לגשת לפאנל הניהול של uPress > תחת לשונית אבטחה > הפניה אוטומטית לעמוד מאובטח HTTPS.
לסיכום
במדריך זה הראינו איך בעצם מבצעים העברת אתר וורדפרס מ-HTTP ל-HTTPS על ידי שימוש בפאנל הניהול של uPress וכיצד לבצע את הפעולה בצורה הנכונה.
כעת כל מה שנותר לכם לוודא הוא שאכן המנעול הירוק מופיע שם למעלה, בשורת הכתובות בדפדפן שלכם (מומלץ לבצע את הבדיקה מדפדפן נסתר incognit).
מעבר לכל הדקיקות שעכשיו ביצענו, תעברו על יותר מעמוד אחד באתר שלכם, ותבדקו כי אכן בכל העמודים האלו, מופיע אותו מנעול הירוק.
הכל עובד? מעולה.
נתקלתם בבעיה כלשהי בביצוע הפעולה? מוזמנים לכתוב לנו מייל או לפתוח כרטיס תמיכה.
אודות המחבר – דייב אברג'ל